

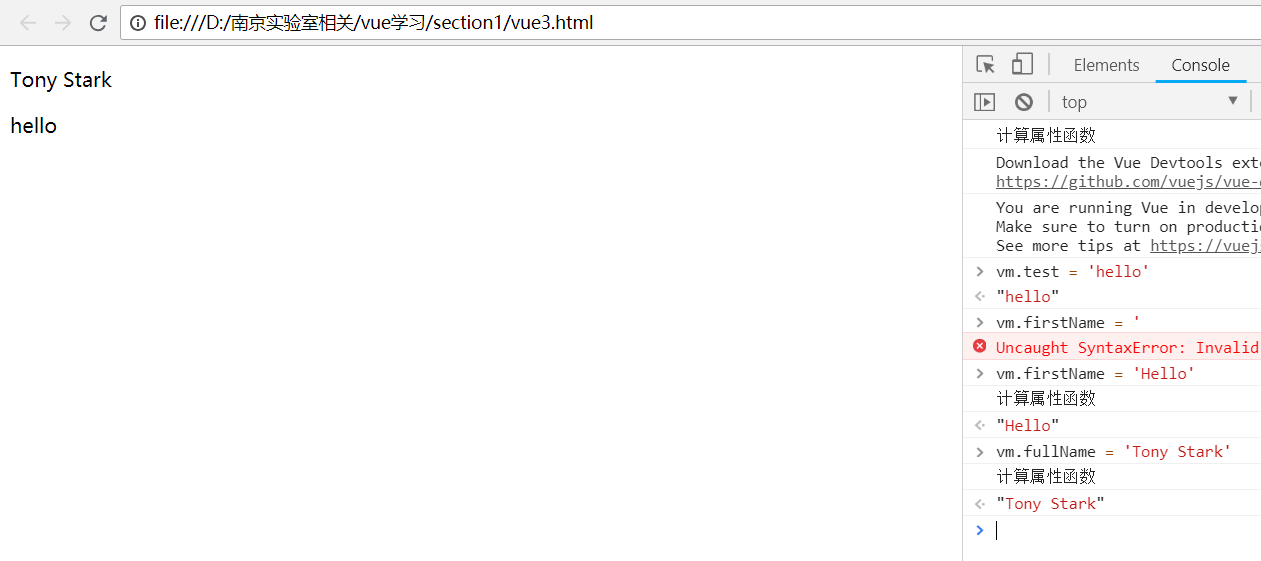
原来:{
{message}}逆转:{
{reverseMessage}}
message 改变,计算属性也会改变,看计算属性依赖了this什么





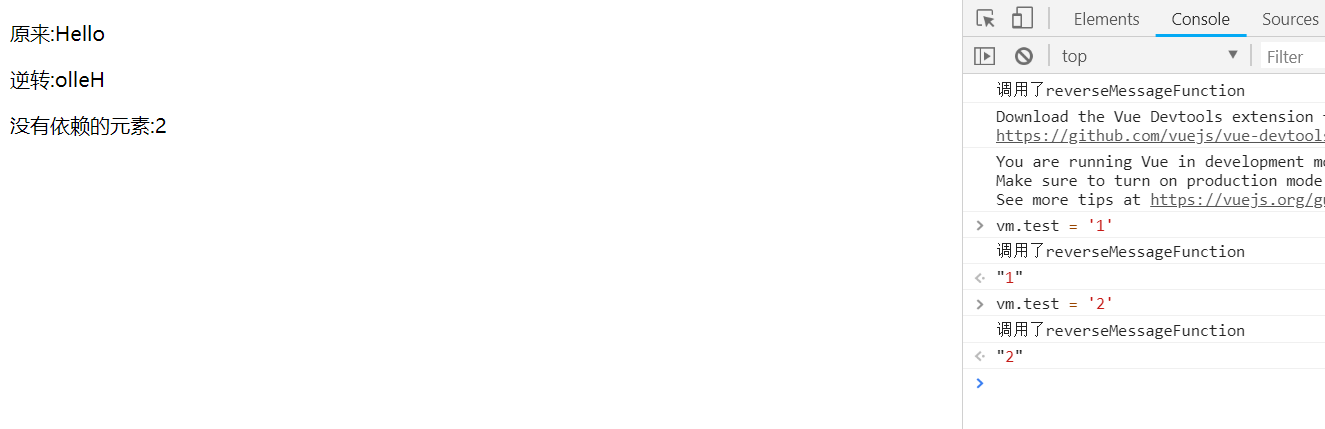
原来:{
{message}}逆转:{
{reverseMessageFunction()}}没有依赖的元素:{
{test}}

可以看到,就算改变不相关的元素,方法都会被调用

但是不知道为什么,就算改变message,计算属性也没打印出东西




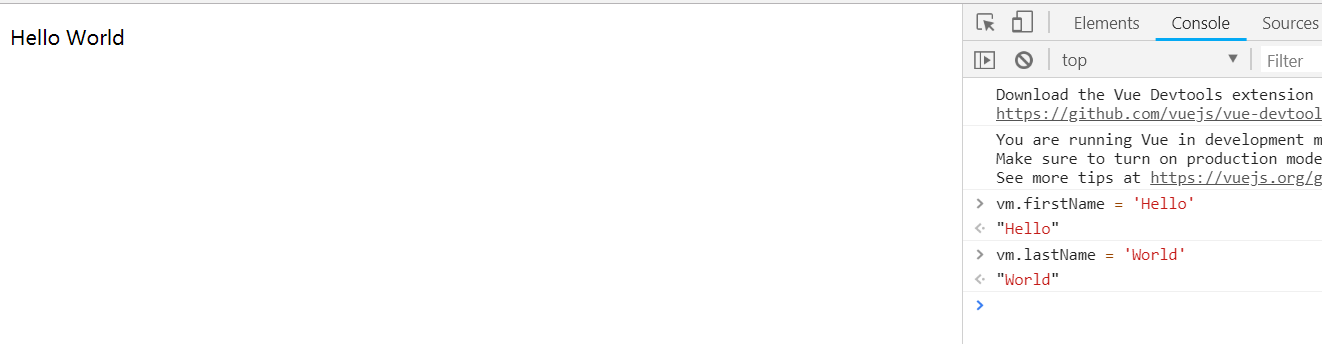
{
{fullName}}


直接对计算属性赋值的时候,才会用到setter
函数方法里面,一定要用this!
{
{fullName}}{
{test}}
现在就能看到get里面的打印语句了。
只有依赖被更改的时候才会重新计算,其他元素的更改不会重新计算。